Drupalのカスタマイズ
少しずつDrupalでできることがわかってきたかな? 次はカスタマイズだね!
Drupalはデザインが作られた【テーマ】や、モジュール等が組み合わさってパッケージ化された【ディストリビューション】が配布されているよ! 気に入ったデザイン・用途のテーマやディストリビューションが見つかったけどもっと自分の理想の形に近づけたい!でもどこをいじればいいのかわからない! …このページではそういった疑問について解説していくよ! 
下準備
まずよく出てくる用語について簡単に説明するよ!
 node(ノード) : コメント・ブロック・ユーザ以外のコンテンツのこと
node(ノード) : コメント・ブロック・ユーザ以外のコンテンツのこと
 Taxonomy(タクソノミー) : コンテンツを整理するタグ、分類のこと
Taxonomy(タクソノミー) : コンテンツを整理するタグ、分類のこと
 egion(リージョン) : コンテンツを並べる場所
egion(リージョン) : コンテンツを並べる場所
 block(ブロック) : サイドバーなどにある小さな囲みのこと
block(ブロック) : サイドバーなどにある小さな囲みのこと
 module(モジュール) : 拡張プログラムのこと
module(モジュール) : 拡張プログラムのこと
 distribution(ディストリビューション) : モジュールなどが組み合わさってパッケージ化されたもの
distribution(ディストリビューション) : モジュールなどが組み合わさってパッケージ化されたもの
基本テンプレートの構成
基本的なテンプレートの主要構成ファイルを覗いてみよう!
デザインやシステム・テンプレートの種類により若干異なることもあるけれど、主要となるものは以下のものになるよ!
 テーマ名.info テーマの情報、リージョンを定義する
テーマ名.info テーマの情報、リージョンを定義する
 テンプレートファイル -page.tpl.php ページ全体のレイアウト、サイト全体の共通部分(メニューやサイト名) -node.tpl.php コンテンツであるノード要素を書き出すためのファイル -block.tpl.php 各ブロックの要素を書き出すファイル -comment.tpl.php コメントの要素を書き出すファイル
テンプレートファイル -page.tpl.php ページ全体のレイアウト、サイト全体の共通部分(メニューやサイト名) -node.tpl.php コンテンツであるノード要素を書き出すためのファイル -block.tpl.php 各ブロックの要素を書き出すファイル -comment.tpl.php コメントの要素を書き出すファイル
 style.css 基本で読み込まれるスタイルシート(デザインを定義)
style.css 基本で読み込まれるスタイルシート(デザインを定義)
 template.php テンプレートごとの特有機能及び変数が定義されたファイル
template.php テンプレートごとの特有機能及び変数が定義されたファイル
 |
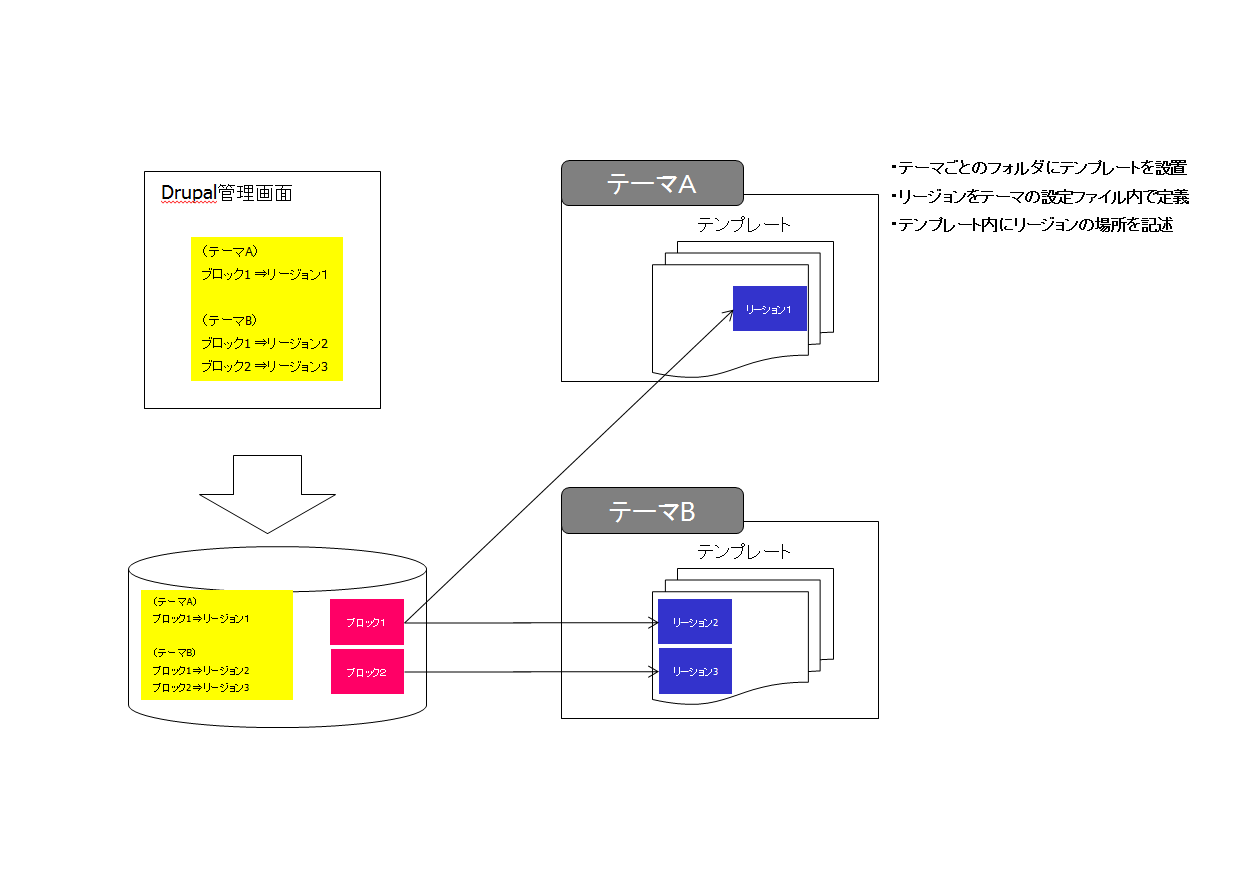
Drupal テンプレート構造
「テーマ名.info」でリージョンを定義(コンテンツで必要な場所を確保することだよ!)し、「page.tpl.php」で各要素の配置やヘッダなどの共通項目を定義するよ!
☆ヒント page.tpl.phpは全ページ共通部分を定義するものだったね! どのページを開いても常に出ているもの、つまりメニューバーやヘッダー、フッタ-、サイドバーを定義するよ!
 |
Drupal テンプレート記述方式
各ノード内部のレイアウトを「node.tpl.php」 各ブロック内部のレイアウトを「block.tpl.php」 コメント表示ページのレイアウトは「comment.tpl.php」 スタイルの変更を行う場合は.cssファイルにて変更するよ!
☆ヒント「node.tpl.php」 "ノード"とはコンテンツ、いわゆる記事のことだったよね! 記事を投稿するたび、記事の一覧・また記事の個別ページにSNSボタンを設置したい場合はこのnode.tpl.phpをいじってあげるよ!
☆ヒント「.css」 .cssはスタイルを定義するファイル。 スタイルシートというものを用いるよ!このスタイルシートをいじるとリンクの色や背景の色・画像、見出しデザインなどの細かな設定をしてあげることができるんだ! 『ここのテーブルだけこのデザインにしたい』というときはclass指定というものをしてあげてね! Drupalはたくさんのclass指定がされているから、どれがどのclassを使用しているか、名前をよく見ていじってあげよう!
 |
Drupal URLの定義
Drupalでは標準ではコンテンツの表示のURLはnode/123やtaxonomy/term/5のような『Drupalパス』と呼ばれる仮想的なパスを使用するよ! Drupalパスに対してはエイリアス(別名)を指定できるんだ!
例:taxonomy/term/5 ⇒ enta/sports 『URLエイリアスの作成』権限を持ったユーザには、URLエイリアスを定義できるフィールドが、全てのコンテンツ投稿フォームに追加されるよ! ☆ヒント 具体的に説明すると、ノードの番号っていうのは記事を作った順番につけられていくものなんだ!123だったら123番目に作られた記事ってことだね! だからURLはhttp://example.com/node/123 になるんだけど、123じゃちょっとな…というときにエイリアスを指定できるんだよ!
例えばこの123のページが『スポーツ特集』のページだったとしたら、もっとわかりやすい名前が欲しいよね!だから「sports」という名前をつけてあげる。 すると、http://example.com/node/123 が http://example.com/sports になるんだ! わかりやすいよね!
☆ヒント モジュールを使ってコンテンツタイプやtaxonomyごとにURLを定義することも可能だよ! たとえばさっきのヒントで解説したsportsページが「enta」(エンターテイメント)というタクソノミーに分類されている場合はhttp://example.com/enta/sports というURLに設定することが可能だよ! 「enta」の中に「art」「music」「movie」というコンテンツがあったとしたら、それぞれenta/art、enta/music、enta/movieというURLになるということだね!
 |
Drupal テンプレートファイル 命名規則
テンプレートファイル、そのファイル名から読み取られる条件が詳細なものから順に探され、ない場合にはデフォルトのテンプレートが使用される仕組みになっているよ! この機能を利用することで、コンテンツタイプやカテゴリ(タクソノミー)などに応じた複数のテンプレートファイルを使い分けることができるんだ!
例:page.tpl.phpの命名ルール
1 page-[コンテンツタイプ].tpl.php(コンテンツタイプ別のテンプレート) ex)page-news.tpl.php : コンテンツタイプがニュースのテンプレート
2 page-[Drupalパス].tpl.php(URLから判断できるテンプレート) ex)page-taxonomy-term-1.tpl.php : カテゴリのIDが"1"のページ=http://example.com/taxonomy/term/1
☆ヒント 『このページにはこのテンプレートを使いたい!』という場合は1つのテンプレートファイル内で細かな指定をしてあげなくてもいいということだね! 基本のpage.tpl.phpをコピーもしくは新しく書いてあげて、指定したい箇所を書き直してあげる。
そして名前を上の命名ルールに沿ってつけてあげると、そのテンプレートが起用されるってわけ! テンプレートファイルから勝手に「どの指示を聞けばいいのかな」って探して従ってくれるんだね!
上の例で解説すると、page-news.tpl.phpで指定されていない必要箇所があった場合は基本テンプレートであるpage.tpl.phpから読み取ってくれるんだ! Drupalはかしこいんだね!
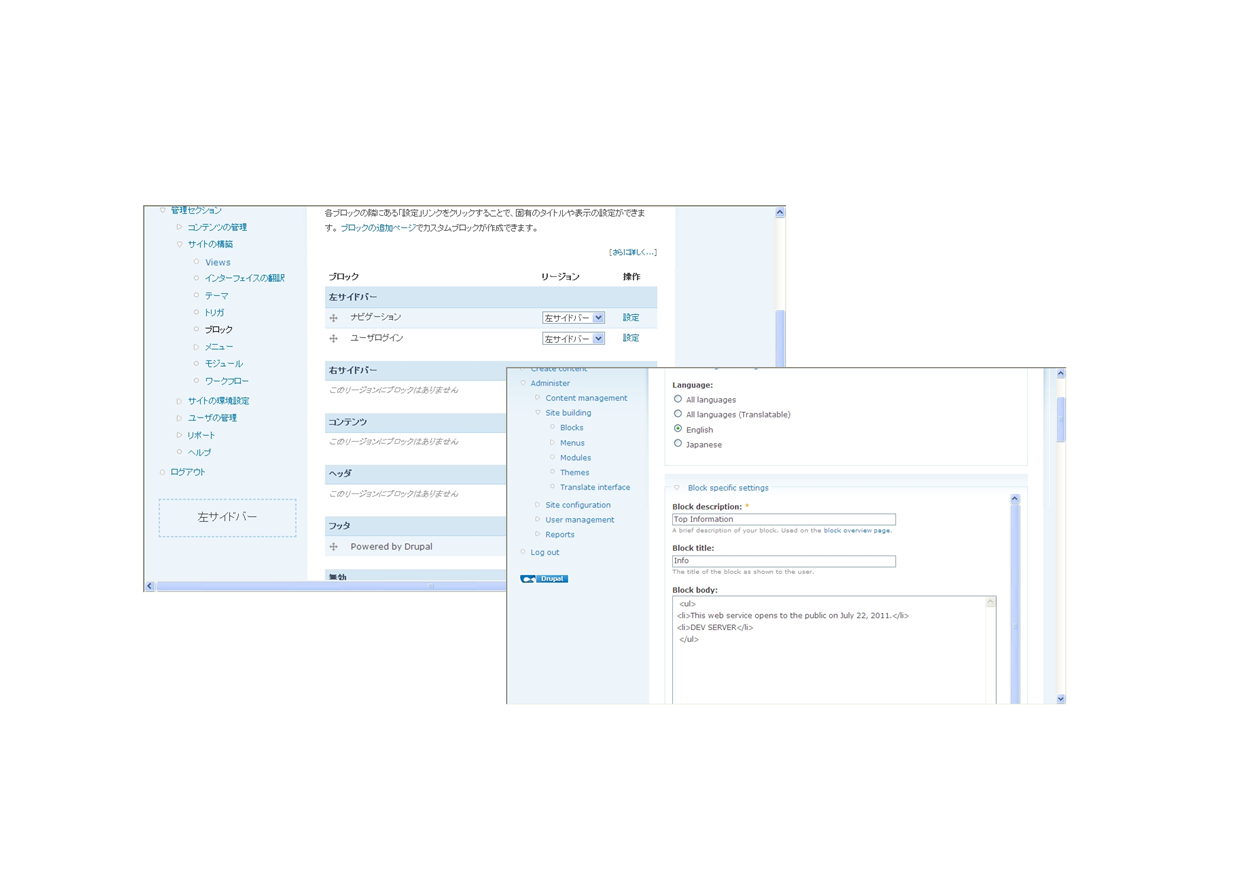
ブロックの運用
ブロックは標準でDrupalで定義されているものと、管理画面から追加できるものがあるよ! 標準でDrupalにあるブロックの中身は、モジュール及びブロック用のテンプレートで定義されているからGUI(ブラウザ上から直感的に操作できる、いわゆるログインした状態のことだね)からは編集できないんだ。
管理画面からブロックを追加した場合、ブロック用のテンプレートは自動では作成されないよ。 必要に応じてあとからテンプレートを手で作成しようね!
☆ヒント あたらしいブロックを追加したい場合は「ブロック」メニューから追加してみよう! ページ上部にある『ブロックリージョンを仮表示する』を見てみると、使っているテーマで定義されているブロックのリージョン(ブロックの決められた居場所)が名前とともに表示されるんだ! これ以外の場所にブロック、例えばバナーを表示したいなっていうときは各テンプレートを編集してあげてね!
共通ページにブロックを追加したい場合はpage.tpl.phpを覗いてみよう! どこになんのブロックがあるのか
内に説明されているからわかりやすいね!
 |