Drupalのコンテンツの追加
コンテンツを追加してみよう
今度はコンテンツ(記事)を追加してみよう! 開発環境から追加できる記事だったり新しい拡張機能だったり… そういったものをまとめて『コンテンツ』と呼んでいるんだ! モジュールを追加すると開発環境から見れる一覧にもメニューが増えるから これはほんの一例だよ!
 |
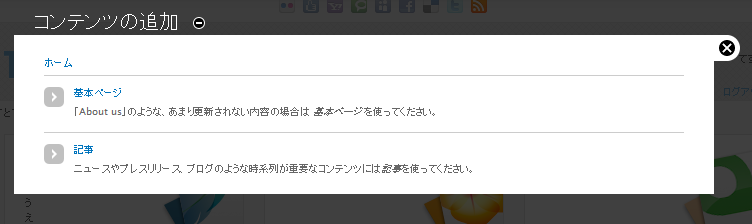
 記事 ニュースやプレスリリース、ブログのような時系列が重要なコンテンツに使うよ!
記事 ニュースやプレスリリース、ブログのような時系列が重要なコンテンツに使うよ!  基本ページ 『About US』のような、あまり更新されない内容の場合に使うよ! なので記事ではなく"ページ"をつくる場合はこちらを選ぼう!
基本ページ 『About US』のような、あまり更新されない内容の場合に使うよ! なので記事ではなく"ページ"をつくる場合はこちらを選ぼう!
基本ページを追加しよう!
ここでは記事の追加によく使う『基本ページ』について説明するよ!
 |
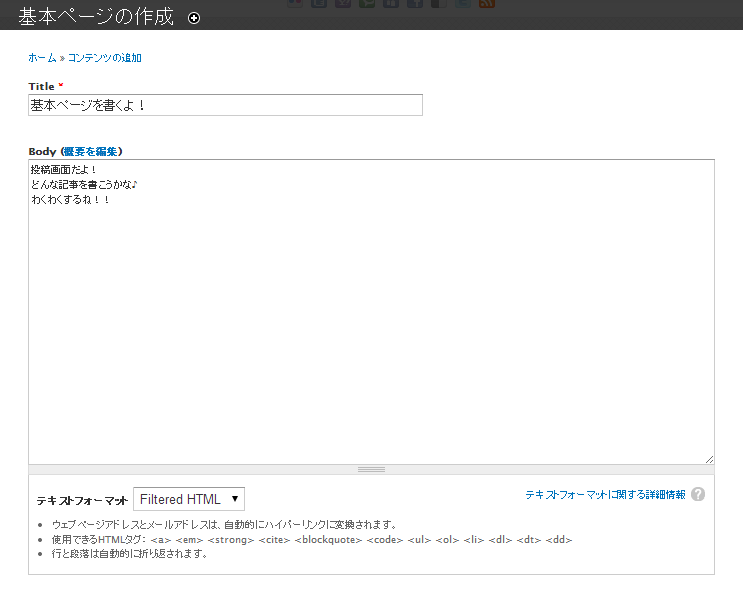
入力項目は ・Title ・Body だね!  Title 記事のタイトルを入力するよ! ページの見出しにもなるのでお客さんにとってわかりやすいタイトルにしよう!
Title 記事のタイトルを入力するよ! ページの見出しにもなるのでお客さんにとってわかりやすいタイトルにしよう!  Body この記事の中身を書くよ! 記事にはHTMLを使うことができるんだ! 文字の装飾や画像の貼り付けなどもできるね!
Body この記事の中身を書くよ! 記事にはHTMLを使うことができるんだ! 文字の装飾や画像の貼り付けなどもできるね!  必要事項を記入したら次は細かな設定だよ! 基本ページではこの編集画面からメニューの親や掲載/非掲載などを決めることが できるんだ!
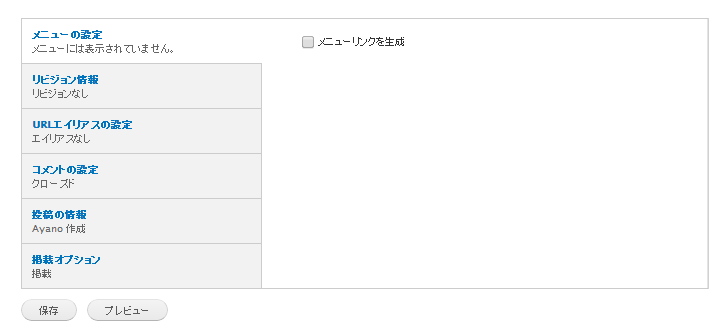
必要事項を記入したら次は細かな設定だよ! 基本ページではこの編集画面からメニューの親や掲載/非掲載などを決めることが できるんだ!  メニューの設定 『メニューリンクを生成』を押すとさらにメニューが出てくるよ! メニューバーのどこに表示させるかを設定できるんだ! ここにチェックを入れないとメニューには表示されなくなるから気を付けようね!
メニューの設定 『メニューリンクを生成』を押すとさらにメニューが出てくるよ! メニューバーのどこに表示させるかを設定できるんだ! ここにチェックを入れないとメニューには表示されなくなるから気を付けようね!
 |
 リビジョン情報 なにか変更点があった場合などに編集し直したとき、どこを直したのかを メモすることができるよ!
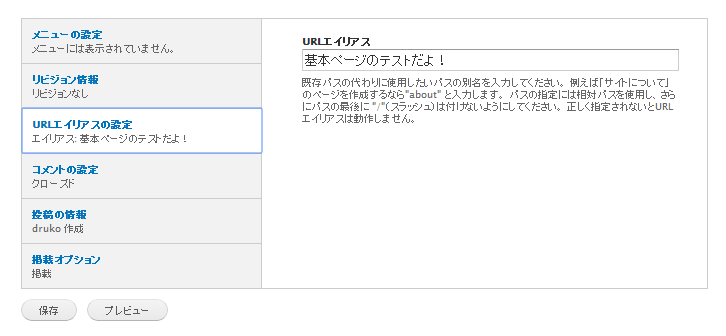
リビジョン情報 なにか変更点があった場合などに編集し直したとき、どこを直したのかを メモすることができるよ!  URLエイリアスの設定 大まかに言うとURLの一番最後の文字を決めることができるんだ! デフォルトでは『エイリアスの自動生成』になっているんだけど、これは決められたルールに従って勝手にURLを作ってくれるってことなんだ! 例えばhttp://example.com/node/123 とかのnode/123部分だね! これを自分の好きな文字列に指定してあげることができるよ! 今回は『基本ページを書くよ!』という名前にしてみたよ!
URLエイリアスの設定 大まかに言うとURLの一番最後の文字を決めることができるんだ! デフォルトでは『エイリアスの自動生成』になっているんだけど、これは決められたルールに従って勝手にURLを作ってくれるってことなんだ! 例えばhttp://example.com/node/123 とかのnode/123部分だね! これを自分の好きな文字列に指定してあげることができるよ! 今回は『基本ページを書くよ!』という名前にしてみたよ!
 |
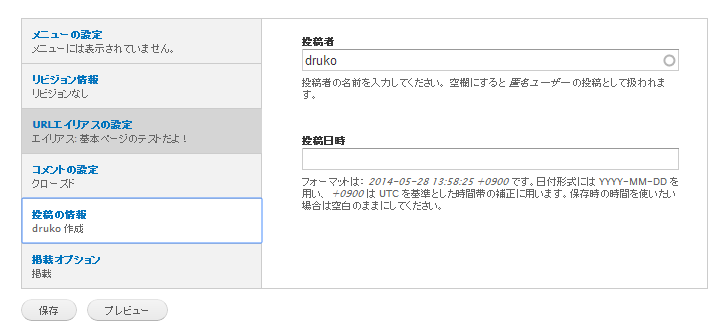
 投稿の情報 どのユーザーがいつ投稿したかの設定を変えることができるよ! あなた/管理人の名前で投稿することもできるし、匿名で投稿することも できるよ! 投稿日時もその記事を書いた時間を設定してそのまま投稿できるし、 過去の記事として投稿することもできるんだ!
投稿の情報 どのユーザーがいつ投稿したかの設定を変えることができるよ! あなた/管理人の名前で投稿することもできるし、匿名で投稿することも できるよ! 投稿日時もその記事を書いた時間を設定してそのまま投稿できるし、 過去の記事として投稿することもできるんだ!
 |
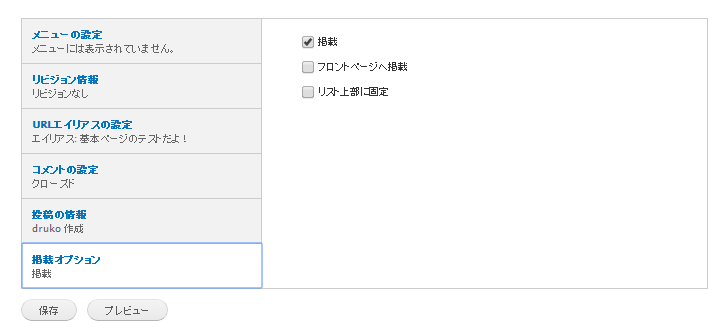
 掲載オプション 『掲載』『フロントページへ掲載』『リスト上部に固定』から選択できるよ! 一番最初のページに固定で表示させたい場合は『フロントページへ掲載』に チェックマーク! Drupalナビでは『導入事例』のページがフロントページに掲載されているよ!
掲載オプション 『掲載』『フロントページへ掲載』『リスト上部に固定』から選択できるよ! 一番最初のページに固定で表示させたい場合は『フロントページへ掲載』に チェックマーク! Drupalナビでは『導入事例』のページがフロントページに掲載されているよ!
 |
 |
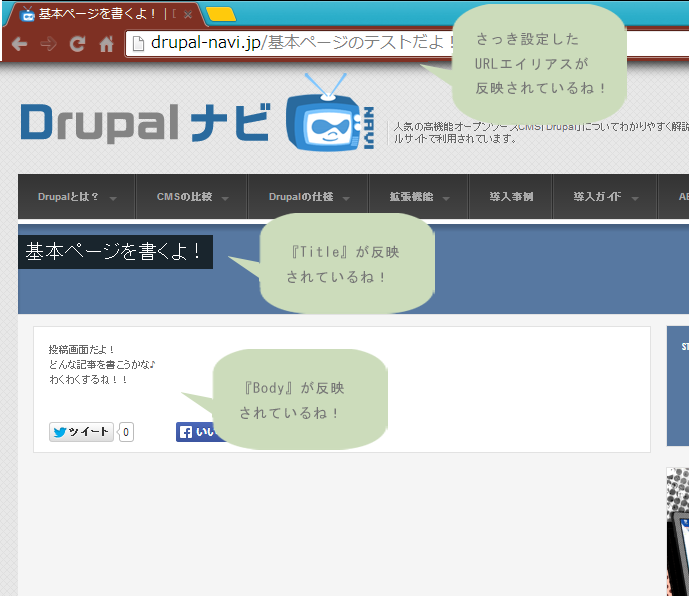
これで基本ページを使った記事が投稿されたね! やったー!!!  ノウハウ一覧へ戻る
ノウハウ一覧へ戻る

