Drupalのブロックとは?
ブロックって?
ページの構造はこのブロックなしには考えられないんだよ! いくつものブロックが合わさってページが構築されているんだ!
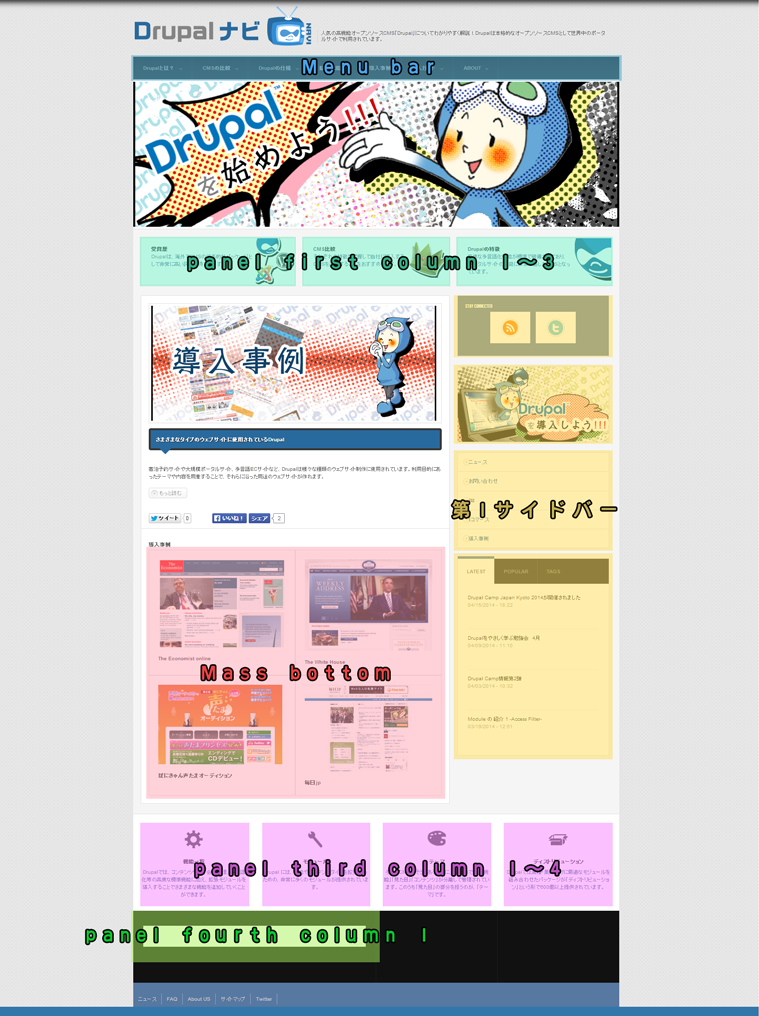
この『TB Sirate』というテーマを例に、Drupalナビのトップページを参考にどこにどういったブロックが設置されているのか見てみよう!

Menu bar
言わずもがなメニューバーだね! 横長のメニューを設置しているよ! どのページにも表示させられるよう設定されているんだ!
panel first column 1~3
メニューバーの下に3列のブロックを配置できるよ! Drupalナビでは受賞歴・CMS比較・Drupalの特徴へのリンクを貼っているね! いわゆる"見出し"。 このページを見て欲しいなっていうページへのリンクを貼るのがベター。
Mass bottom
ここにあるのはブロックであり、モジュールでもあるんだ。 ブロックの中に『views』というモジュールで作ったものを表示させているよ!
第1サイドバー
こちらはサイドバー。 多く見かけるものだとカレンダーを貼ったりバナーを貼ったりしているサイトが多いね! DrupalナビではSNSへのリンクと見出し(特集)ページへのリンク、サブメニューと更新履歴を載せているよ! サブメニューは『サイドメニューバー』、更新履歴には『クイックタブ』というモジュールが使われているよ! これはpanel系ブロックと違って縦に増えていくタイプだよ!
panel third column 1~4
下のほうにあるブロック。 横に4つまで並べられるんだ!Drupalナビでは各機能の解説ページへのリンクを貼ってあるよ!
panel fourth column 1
フッターメニューの一つだね。 Drupalナビでは検索バーを設置しているよ!  このように、Drupalナビは6種類14個のブロックで構成されているんだ! これらのブロックは全て"リージョン"によって配置が決められているよ! …ちなみに、メニューバー下にある『Drupalを始めよう!!!』のバナーはスライドショーなんだけど、これはブロックじゃなくてモジュールをphpテンプレートに埋め込んでいるんだよ!
このように、Drupalナビは6種類14個のブロックで構成されているんだ! これらのブロックは全て"リージョン"によって配置が決められているよ! …ちなみに、メニューバー下にある『Drupalを始めよう!!!』のバナーはスライドショーなんだけど、これはブロックじゃなくてモジュールをphpテンプレートに埋め込んでいるんだよ!
『導入事例』はトップページに常に表示させておきたい記事を設定しているんだ!
ブロックは各テーマごとにリージョンが定められているよ! なのでさっきのはTB Sirateを元にしたDrupalナビのブロックについての解説だけどテーマによって名前も位置も様々なんだ!  ノウハウ一覧へ戻る
ノウハウ一覧へ戻る

